Adobe Dreamweaver CC помогает быстро создавать интуитивно понятные веб-сайты. Используя эту программу, которая предлагает интеллектуальный и простой механизм кодирования, вы можете легко создавать, кодировать и публиковать веб-сайты и веб-приложения. Он также позволяет получить доступ к подсказкам по коду, которые помогут вам быстро изучать и редактировать такие языки, как HTML, CSS и т. Он имеет простой, но новейший интерфейс с подсветкой синтаксиса для удобства. Хотя он позволяет вам использовать текстовые клипы для быстрого и простого добавления текста, он также имеет такие функции, Системное тестирование как сворачивание кода или выделение.

отличных редакторов для работы с HTML
Сейчас существует много видов такого ПО, они различаются функциональностью, интерфейсом и другими характеристиками. В статье команда Artjoker познакомит вас с лучшими бесплатными программами, которыми пользуются при верстке сайта и https://deveducation.com/ наши специалисты в том числе. Из полезных встроенных функций редактора он умеет работать со снипетами кода для быстрой вставки повторяющихся элементов.
тенденций веб-дизайна на 2025 год. Часть 1
- Liveweave позволяет пользователям загружать свои достижения в любое время.
- Кроме того, CoffeeCup включает интерактивный предварительный просмотр, который позволяет пользователям настраивать атрибуты на странице, а не только в коде.
- Чтение макросов, регулярные выражения, сворачивание кода, редактирование с несколькими курсорами и выделение кода – его основные функции.
- Coffecup находится на рынке с 1996 года и используется фрилансерами, в стартапах, мелком бизнесе, а также веб-разработчиками из крупных компаний.
- Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
Некоторые функции, такие как неограниченные FTP-подключения, проверка HTML/CSS где писать код html и очистка кода, доступны только в виде пробной версии. Но он поставляется с настройкой пользовательского интерфейса/панели инструментов, завершением кода и предварительным просмотром HTML в моделируемом браузере. Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс. Другим проектам требуются продвинутые инструменты, особенно при работе над популярным или посещаемым веб-сайтом.
Топ-5 бесплатных редакторов для HTML и кода

Наконец, VSC работает с Windows, Mac и Linux, поэтому его может использовать почти каждый. В этой программе много функций, поэтому она может быть ошеломляющей для новых разработчиков. Но научитесь им пользоваться, и у вас будут почти все инструменты, которые вам когда-либо понадобятся.
Топ- популярных редакторов кода веб‑сайтов
Вы можете использовать CoffeeCup для создания файлов HTML и CSS, а также для редактирования существующих файлов веб-сайтов. CoffeeCup имеет средний общий рейтинг 4,5 звезды от рецензентов на Platforms. Использовать для оформления веб-сайтов только HTML не рекомендуется.
Notepad++ — это легкий редактор с простым пользовательским интерфейсом. Разработчики рекомендуют этот текстовый редактор для более продвинутых пользователей. Эти инструменты имеют визуальный интерфейс и могут использоваться даже без изучения HTML, хотя многие из них также позволяют писать код вручную. Вам нравится легкий дизайн Notepad++, но вы хотите программу, ориентированную именно на веб-разработку?

Sublime Text – бесплатное приложение, совместимое с Windows, Linux и macOS, которое мы можем скачать эту программу. У него также есть версия Premium, за которую нам придется заплатить, если мы хотим воспользоваться всеми его функциями. Это позволит нам переходить к строкам или символам, определять несколько синтаксисов, выделять код, выделять несколько строк и выполнять разделенное редактирование.
Некоторые отдельные редакторы предлагают возможность просмотра в режиме реального времени, но они не так удобны. К примеру, функция Live Preview в Adobe Brackets позволяет открывать отдельное окно в браузере Chrome, в котором автоматически отобразятся внесенные изменения в коде. Однако функционал все равно требует переключения между окнами и работает только с Chrome.
Это то, что особенно ценят более продвинутые пользователи, поскольку они могут иметь доступ к широкому спектру функций, а также обрабатывать исходный код более продуктивным и эффективным способом. Поэтому сегодня мы поговорим о том, какие редакторы HTML являются лучшими для создания и редактирования веб-страниц. Еще один важный аспект, который предлагают многие современные редакторы, – это возможность работы в реальном времени. Эта функция позволяет вам и вашим коллегам совместно редактировать код, что является незаменимым для командных проектов. Также стоит отметить удобство интеграции с системами контроля версий, что позволяет отслеживать изменения и вернуться к предыдущим версиям проекта. Онлайн-редакторы также становятся все более популярными для небольших проектов.
Текстовые редакторы — это простые и целенаправленные программы, предоставляющие понятный интерфейс для работы с HTML. Многие разработчики предпочитают их живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE. Текстовые редакторы идеально оптимизированы для своей простой цели и дают вам полный контроль над вашей работой. Вы почти всегда будете выбирать HTML-редактор, находящийся в активной разработке.
Он совместим с большим количеством языков программирования, включая HTML и CSS. Кроме того, если мы освоим его сочетания клавиш и его команды, мы достигнем значительной экономии при выполнении задач по программированию и отладке. Как и следовало ожидать из его названия, текстовый редактор HTML основан на тексте, поэтому важно, чтобы мы знали HTML, чтобы иметь возможность его использовать.
Sublime Text также включает уникальную функцию работы с несколькими проектами, которая позволяет пользователям легко переключаться между несколькими проектами. Этот расширенный текстовый редактор имеет множество функций, которые обычно ограничиваются программами кодирования высокого уровня. Atom позволяет разработчикам получать доступ к многочисленным пакетам с открытым исходным кодом в Интернете, что может значительно сократить время проекта. Он также имеет выделение кода, сочетания клавиш, возможность отмены и повторения, а также систему вкладок, которая упрощает использование для всех типов пользователей. Кроме того, приложение пользуется обширной поддержкой сообщества, что позволяет постоянно улучшать его.
Для этого достаточно создать в одной папке несколько HTML-документов и расположить в них гиперссылки для перехода по ним от файла к файлу. Им пользуются специалисты по информационной безопасности, дизайнеры и веб-программисты. Остальным IT-работникам, не связанным с Интернетом, этот инструмент вряд ли пригодится. Файлы HTML обычно имеют одноименное расширение или выглядят, как .htm. Это стандартные решения для веб-сайтов, написанных при помощи рассматриваемого языка разметки. Интернет-обозреватели получают HTML-документ от сервера по протоколам HTTP/HTTPS или открывают его с локального диска.
Вы можете выбрать шаблон страницы из базы данных CoffeeCup или из интернета, а затем редактировать его в CoffeeCup HTML Editor. CoffeeCup HTML Editor — это удобный HTML-редактор со встроенными инструментами для создания, проверки и публикации веб-страниц. Эта программа для HTML-редактирования поддерживает CSS, JavaScript и другие языки программирования и разметки.
Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Многие пользователи этой программы считают Dreamweaver самым лучшим визуальным редактором кода. Таким образом, вы можете выбирать, хотите ли вы работать с визуальным представлением страницы или идти классическим путем редактирования текста.
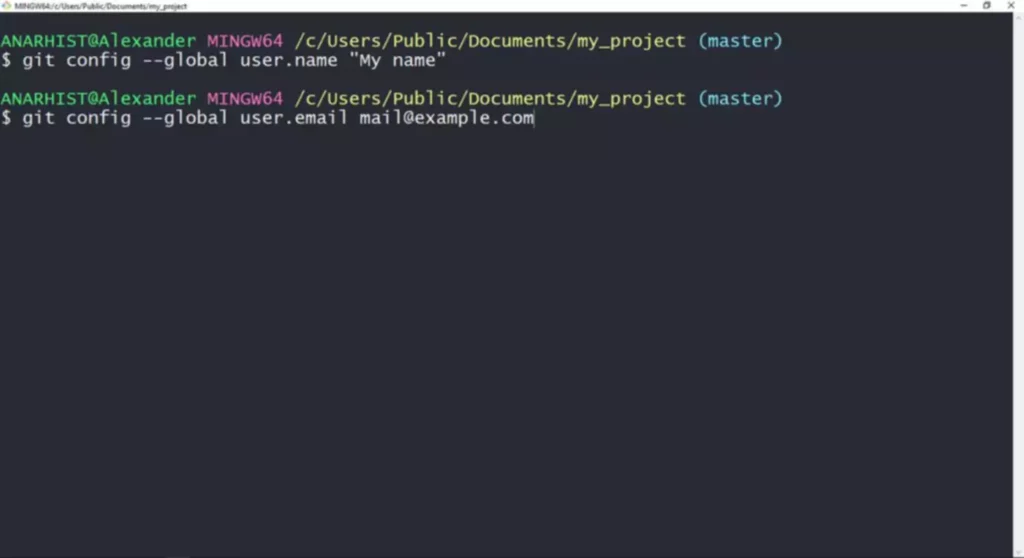
Технически эту роль может выполнять любой текстовый редактор, даже «Блокнот». Но лучше доверить эту задачу приложению, специально созданному для работы с кодом. Редактор поддерживает HTML, CSS, JavaScript и PHP, поэтому вам никогда не придется переключать инструменты. Он также использует интеллектуальный IntelliSense для подсветки синтаксиса и автозаполнения, а еще включает поддержку контроля версий Git / Github и функции FTP. Вы планируете регулярно редактировать файлы WordPress или создавать свои собственные плагины и темы?
اترك تعليقاً